@DeanMitchellDZN


@DeanMitchellDZN

elcome to the inaugural edition of Design Focus. Please like us and share with anyone you know who might be interested or inspired.
One of my biggest pet peeves is the improper use of apostrophes and the use of quote marks instead of inch marks—I see it everywhere and it drives me nuts. An inch mark (") is not an a quote mark (”). Likewise, a foot mark (') is not an apostrophe (’).
One of the pitfalls of typography in the digital age is proper punctuation. Conventional wisdom dictates that proper quotation marks are doable in print applications, but are impossible in web applications.
That simply is not true. Esteemed publications like the New York Times online use proper punctuation throughout. They are one of the few. ESPN, CNN and many others seem to pay attention to most typography—but ignore punctuation. Even movie subtitles overlook this detail.
So while you’re minding your P’s and Q’s be sure to check your punctuation too.

| SPOTLIGHT |
|---|
 |
|
For example, the traditional curly quotes and apostrophes we grew up with are being replaced by the common prime (') character—which is actually the symbol for the measure “foot”. The double prime (") is used instead of left or right quotes, of course, to me that reads “inches.” Too many publications accept using primes as their online apostrophe while maintaining the traditional curly punctuation in their print editions. What’s next? Accepting text message abbreviations in lieu of those time consuming real words? HAVE WE PROGRESSED? OR HAVE WE COMPROMISED ON OUR UNDERSTANDING OF PUNCTUATION? As you can tell by this blog post you can still use proper grammar, it’s just a little more time-consuming. Kirk Ranta is a local web developer who I collaborate with on many projects. He says: “Most people won’t notice the compromise but those who do will appreciate the professionalism that it shows.” I agree with him. We just go ahead and take the time to do it right. We also encourage our clients who write their own content to include these characters. To help we’ve, we created a Downloadable Reference Sheet. |
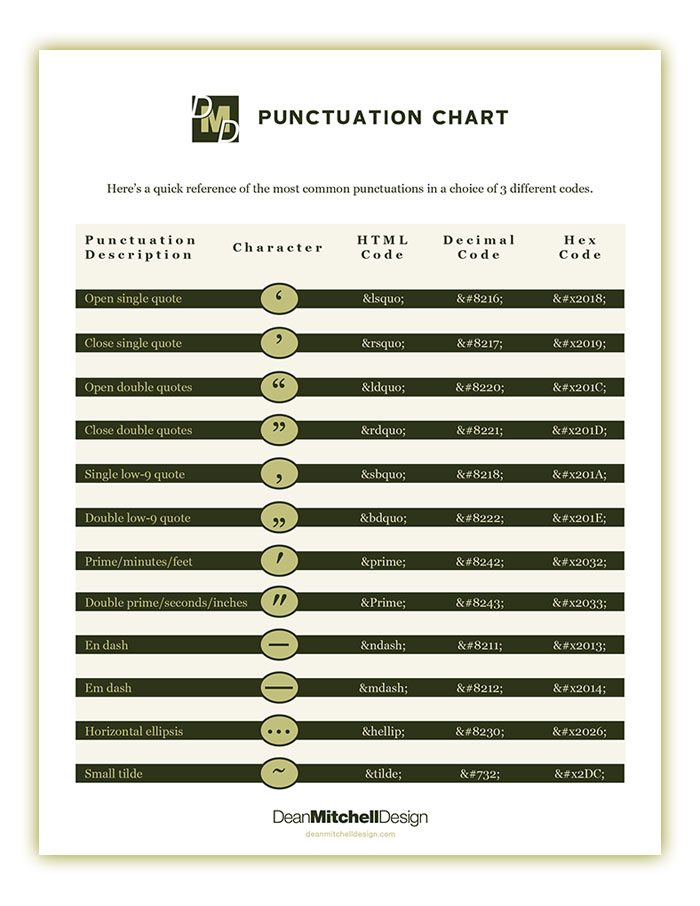
Download your handy code symbol reference sheet.
Click here for your free Downloadable Reference Sheet, a handy cheat sheet of code symbols we use to ensure our html punctuation looks smart. If you’re keying in text for an eBlast or adminning a website, these make it easier so you don’t have to settle for less than proper punctuation.